ほとんど利用する人はいないと思いながらも、他サイトでよく見かけるソーシャルサイトへのブックマークを用意するのに、これまではAddClipsのサービスを利用していました。しかし、うまく自分の置きたい場所に置くことができないなど、不満があったので、今回Sociableというプラグインを導入してみました。
ちなみに、別の方の手によるSociable for WordPress 3.0というプラグインもありますが、本サイトで利用しているAtahualpaで公式にサポートされているということで、あえてオリジナルのSociableを入れてみました。
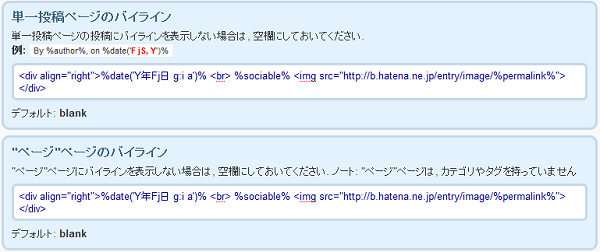
Atahualpa + Sociableという組み合わせはすこぶる快適で、表示させたい位置をほぼ思いのままのコントロールすることができます。本サイトでは、単一投稿ページと”ページ”ページのタイトルの下のみに、右寄せで表示させていますが、これはAtahualpaが持っている標準機能のみで実現しています。具体的には以下のように設定しています。
%sociable%というのが、Sociableプラグイン導入時にのみ利用可能な、当該プラグインを表示させる変数です。ちなみにその後に続いているのは、当該ページのはてなブックマークの数を画像として取得するためのものです。これはどこでも普遍的に利用できる記述で、このへんに詳細が書いてあります。
なお、Sociableは残念ながら海外のソーシャルサイトばかりで、日本のサイトは全く含まれていません。とりあえず。自分でも利用しているはてなブックマークのボタンだけは欲しかったので追加しました。
以下、手順です。やり方が判明していれば、他のサイトでも同じような手順になるでしょう。こことかここを参考にさせて頂きました。
1. アイコンを入手する
はてなの場合、こちらで書かれているように、自分のサイトにボタンを置く際に利用する画像がダウロードできるので、こちらをまずダウンロードします。Sociableはアイコンサイズが16×16固定ですが、はてなは16×12なので、縦に伸びるのが嫌だったら、余っている16×4をサイトの背景色にした16×16の画像を用意します。
ファイルが完成したら、sociableプラグインが導入されているパス(私の場合/var/www/html/wp-content/plugins/sociable/images)に、当該ファイルをアップロードします。
2. sociable.phpを編集する
プラグインのソースにはてなブックマークの記述を追加します。Wordpressの管理画面でプラグイン – プラグイン編集と進んで、Sociableを選択します。そして右側からsociable.phpを選択します。
この中に、”$sociable_known_sites”という変数を指定している箇所があるので、その一番下に以下の記述を追加します。
‘HatenaBookmark’ => Array(
‘favicon’ => ‘h_append.png’,
‘url’ => ‘http://b.hatena.ne.jp/append?PERMALINK’,
‘description’ => ‘はてなブックマーク’,
‘spriteCoordinates’ => Array(1,91),
faviconには、アップロードしたファイル名を指定します。urlは上記のままで大丈夫です。descriptionは、マウスをポイントした際に出るテキストになりますので、好みがあったら変更してください。spriteCoordinatesは説明がなかったのですが、たぶん表示位置か何かの関係だと思います。全体を眺めると、1から始まって18ずつカウントアップ、343まで行ったら一つ繰り上がってまた1に戻る…という法則のようだったので、それに従いました。
3. プラグインの設定画面で、Hatena Bookmarkを選択する
なぜかプラグインの設定画面では画像が表示されませんが、最終的にWebサイトには表示されるので気にしないでください。
その他のサイトも、必要があれば随時追加したいと思います。
また、追加済みのが欲しいという人がいたら、コメントしてください。公開を検討します。


こんにちは。Atahualpa関連ではいつもお世話になっています。
私もAddClipsを利用しており、同じように思っていました。
はてブ追加済みのSociableの公開希望です。
差し支えなければご検討ください。よろしくお願いします。